Tailwind CSS Versi 3.3 Makin Mantap
Pada tanggal 28 maret, Tailwind css resmi merilis versi terbaru nya yaitu v3.3. Yang mana versi ini sama sekali tidak ada breaking changes, melainkan ada beberapa tambahan yang mungkin Anda sendiri juga menginginkan nya.
Pada tanggal 28 maret, Tailwind css resmi merilis versi terbaru nya yaitu v3.3. Yang mana versi ini sama sekali tidak ada breaking changes, melainkan ada beberapa tambahan yang mungkin Anda sendiri juga menginginkan nya.
Color Palette 950
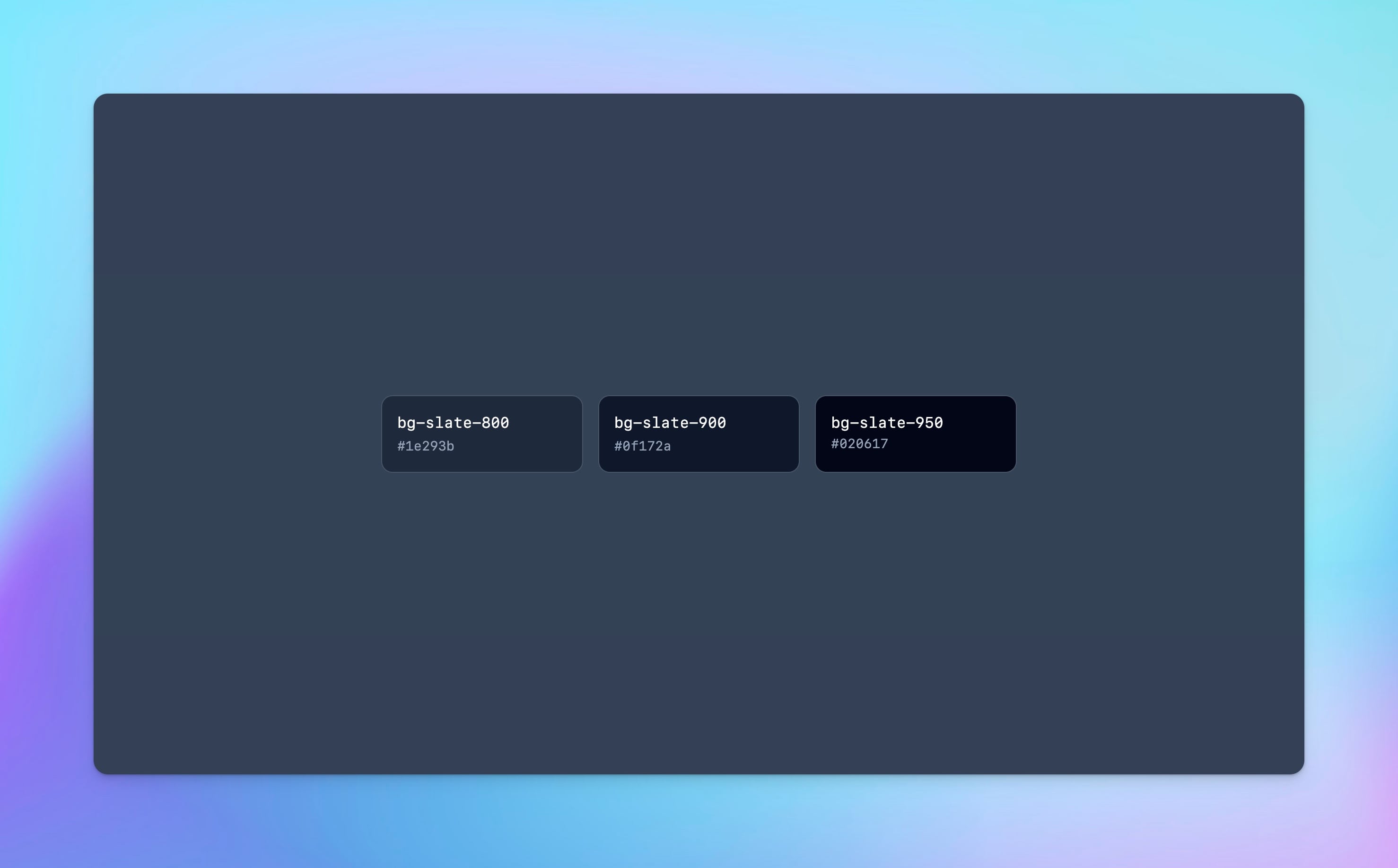
Sebelumnya, untuk color palette hanya ada 50-900, namun sekarang sudah ada tambahan baru yaitu 950, sehingga sekarang sudah menjadi 50-950. Penambahan ini berlaku untuk semua warna tanpa terkecuali.
<main class="min-h-screen flex items-center justify-center p-24 bg-slate-700">
<div class="grid-cols-3 max-w-2xl w-full grid gap-4 font-mono">
<div class="text-white border-slate-600 bg-slate-800 ...">
<div>bg-slate-800</div>
<span class="text-slate-400 text-sm">#1e293b</span>
</div>
<div class="text-white border-slate-600 bg-slate-900 ...">
<div>bg-slate-900</div>
<span class="text-slate-400 text-sm">#0f172a</span>
</div>
<div class="text-white border-slate-600 bg-slate-950 ...">
<div>bg-slate-950</div>
<div class="text-slate-400 text-sm">#020617</div>
</div>
</div>
</main>
Berikut adalah hasil dari kode di atas.

Support untuk ESM dan TypeScript
Sekarang kita bisa mengkonfigurasi tailwindcss mau itu dalam ESM atau pun Typescript.
Berikut adalah model untuk ESM:
/** @type {import('tailwindcss').Config} */
export default {
content: [],
theme: {
extend: {},
},
plugins: [],
};
Dan yang ini untuk typescript:
import type { Config } from 'tailwindcss'
export default {
content: [],
theme: {
extend: {},
},
plugins: [],
} satisfies Config
Jadi, ketika kita jalankan npx tailwindcss init, maka harusnya dia akan langsung paham untuk membuat yang mana, artinya dia akan mendeteksi apakah kita sedang dalam ESM, ataupun typescript.
Apakah bisa secara explicit, tentunya dong. Anda bisa jalankan npx tailwindcss init --esm atau npx tailwindcss init --ts.
Posisi Tune Gradient
Berdasarkan survey, ini adalah permintaan terbanyak dari para designer, yaitu bisa menentukan posisi stop gradient nya.
<div class="bg-gradient-to-r from-indigo-500 from-10% via-purple-500 via-30% to-pink-500 to-90% ...">
<!-- ... -->
</div>
Atau Anda bisa juga menggunakan yang namanya arbitrary values seperti:
Atau Anda bisa juga menggunakan arbitrary values untuk menentukan sesuai keinginan Anda.
<div class="bg-gradient-to-r from-cyan-400 from-[21.56%] ...">
<!-- ... -->
</div>
Line-clamp by Default
Dulu sebelum versi ini muncul, kita harus memakai official package dari tailwind yaitu @tailwindcss/line-clamp. Namun sekarang ini tidak perlu lagi, karena jika Anda install tailwind v3.3, maka line clamp akan sudah di sisipkan by default.
Apa yang saya tulis di atas, adalah bagian yang paling sering kita gunakan sehari-hari. Sehingga jika Anda ingin tahu lebih lanjut lagi, bisa langsung disini.
Semoga artikel ini bermanfaat. Saya Irsyad, see you soon.
Irsyad A. Panjaitan
Let's start living like no one can help us in any event, so that when we are helped in certain times, it becomes a plus in itself.
Artikel yang Terkait
- Membuat Button Design System dengan React Aria Component
Irsyad A. Panjaitan
- Multi Adalah Tailwind Plugin yang Kita Inginkan
Irsyad A. Panjaitan
- Mendesain PDF dengan Tailwind CSS di Laravel
Irsyad A. Panjaitan
- Tutorial Mudah Membuat Border Gradient di CSS
Irsyad A. Panjaitan
- Tailwind CSS vs Bootstrap: Membuat Web yang Responsif
Jenriko Sinaga
- Membuat Tampilan Modern dengan Tailwind CSS
Jenriko Sinaga
- Valet 4 Telah Rilis
Irsyad A. Panjaitan