Mockup Browser Dengan Tailwind CSS
Selain Anda bisa membuat mockup browser dengan berbagai aplikasi seperti Figma, Sketch, bahkan Photoshop. Dengan Tailwind CSS pun bisa membuat mockup dengan sangat mudah.
Selain Anda bisa membuat mockup browser dengan berbagai aplikasi seperti Figma, Sketch, bahkan Photoshop. Dengan Tailwind CSS pun bisa membuat mockup dengan sangat mudah.
Disini kita akan bermain dengan markup biasa saja, dan kita tidak juga akan menginstall tailwind css nya melainkan kita hanya akan menggunakan cdn saja.
Pertama, mari kita buat boilerplate nya seperti:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<!-- Start -->
</body>
</html>
Dalam artikel ini kita akan membuat 3 model mockup browser, seperti dark, light dan juga blinding. Yang pertama, mari kita buat dulu layout untuk fokus ketengah-tengah halaman browser kita seperti:
<div class="flex items-center justify-center min-h-screen">
<div class="max-w-2xl mx-auto w-full">
<!-- Mockup -->
</div>
</div>
Setelah itu, di dalam nya mari kita buat langsung kerangka mockup nya seperti:
<div class="border-2 border-black rounded-xl overflow-hidden">
<div class="w-full h-11 border-b-2 border-black flex justify-start items-center space-x-1.5 px-3">
<!-- dots -->
<span class="w-3 h-3 rounded-full bg-black"></span>
<span class="w-3 h-3 rounded-full bg-black"></span>
<span class="w-3 h-3 rounded-full bg-black"></span>
</div>
<div class="w-full h-96">
<!-- Content goes here. -->
</div>
</div>
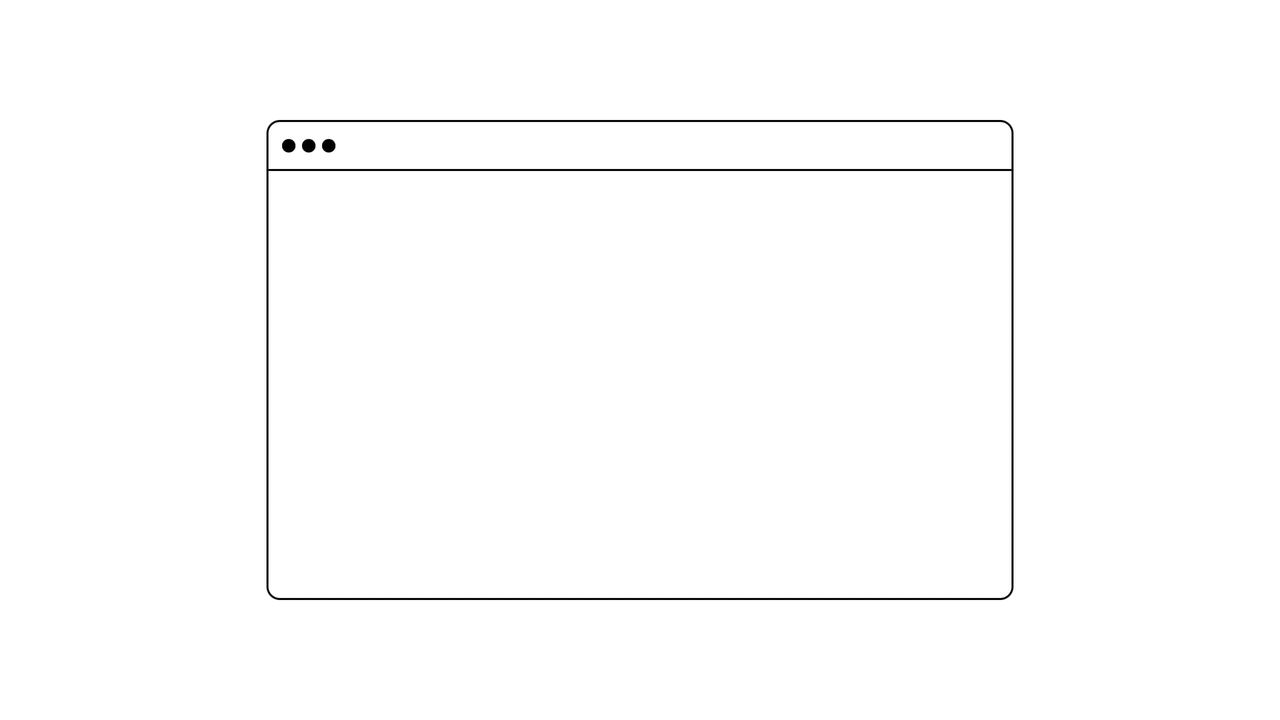
Kurang lebih jika Anda lihat di browser, maka tampilannya kurang lebih akan seperti ini:

Kemudian mari modifikasi warnanya satu persatu. Untuk border yang berwarna hitam, mari kita ganti menjadi grey light, kemudian beri warna background untuk top bar nya seperti:
<div class="border-2 border-gray-300 rounded-xl overflow-hidden">
<div
class="w-full h-11 border-b-2 border-gray-300 bg-gray-50 flex justify-start items-center space-x-1.5 px-3"
>
<span class="w-3 h-3 rounded-full bg-rose-400"></span>
<span class="w-3 h-3 rounded-full bg-yellow-400"></span>
<span class="w-3 h-3 rounded-full bg-green-400"></span>
</div>
<div class="w-full h-96"><!-- ... --></div>
</div>
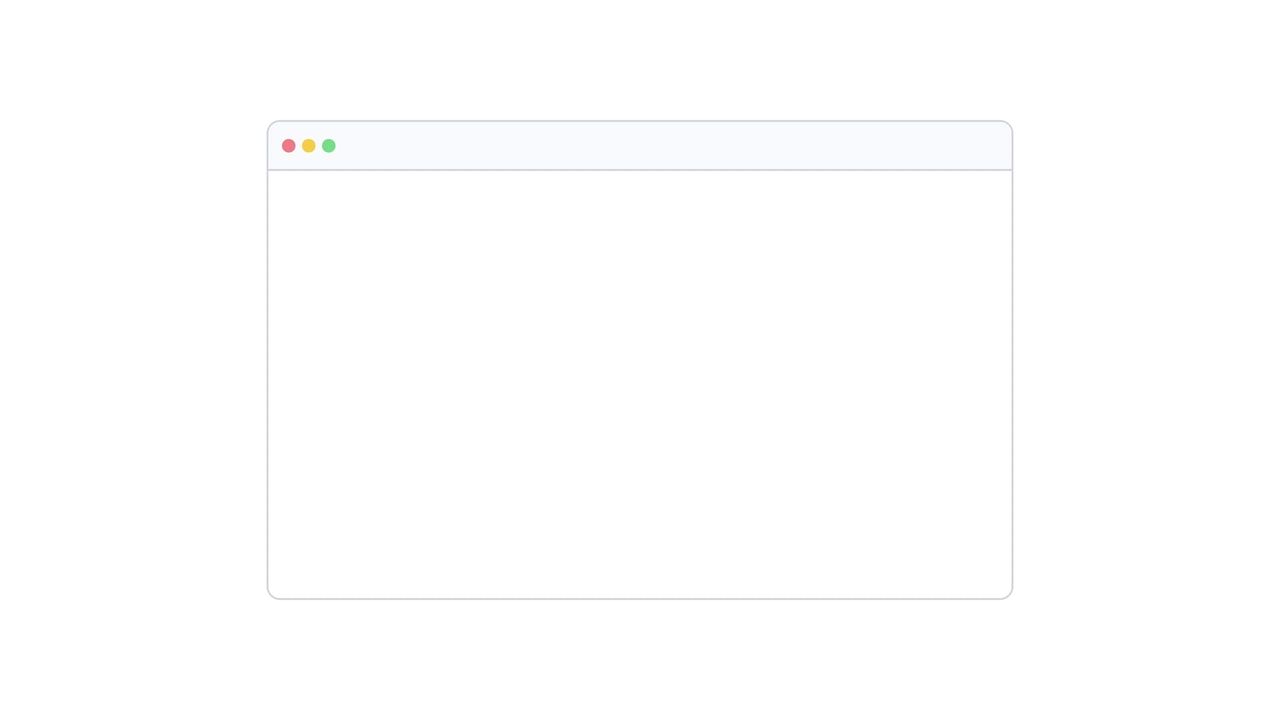
Maka harusnya, tampilan akan berubah menjadi seperti gambar di bawah.

Secara tidak langsung, Anda sudah mempunyai mockup browser. Kemudian, mari kita setup untuk tampilan yang gelap.
<div class="border-2 border-gray-900 bg-gray-800 rounded-xl overflow-hidden">
<div
class="w-full h-11 border-b border-gray-700 bg-gray-900 flex justify-start items-center space-x-1.5 px-3"
>
<span class="w-3 h-3 rounded-full bg-rose-400"></span>
<span class="w-3 h-3 rounded-full bg-yellow-400"></span>
<span class="w-3 h-3 rounded-full bg-green-400"></span>
</div>
<div class="w-full h-96">
<!-- Content goes here. -->
</div>
</div>
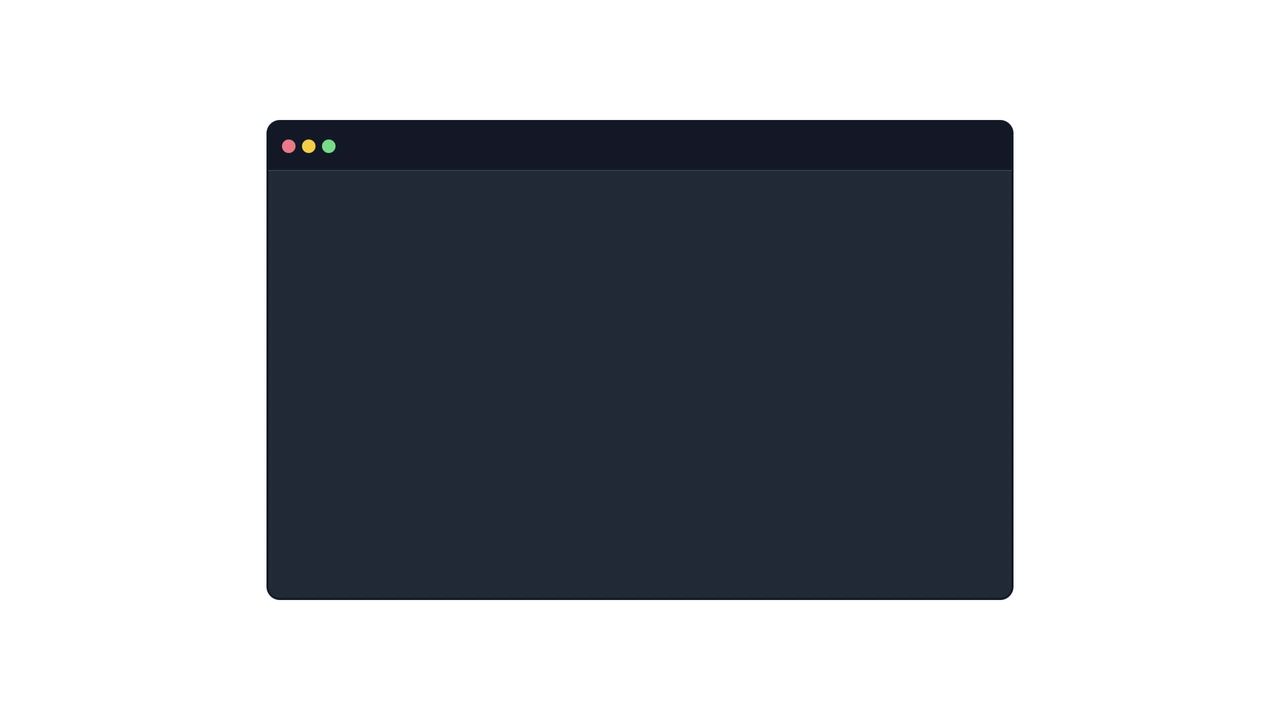
Perhatikan, untuk tampilan yang gelap ini. Ukuran bordernya di ganti menjadi 1px dari 2px. Maka sekarang tampilannya akan seperti ini:

Semoga artikel ini bermanfaat ya, until next time 👋🏻
Irsyad A. Panjaitan
Let's start living like no one can help us in any event, so that when we are helped in certain times, it becomes a plus in itself.
Artikel yang Terkait
- Membuat Button Design System dengan React Aria Component
Irsyad A. Panjaitan
- Multi Adalah Tailwind Plugin yang Kita Inginkan
Irsyad A. Panjaitan
- Mendesain PDF dengan Tailwind CSS di Laravel
Irsyad A. Panjaitan
- Tutorial Mudah Membuat Border Gradient di CSS
Irsyad A. Panjaitan
- Tailwind CSS vs Bootstrap: Membuat Web yang Responsif
Jenriko Sinaga
- Membuat Tampilan Modern dengan Tailwind CSS
Jenriko Sinaga
- Tailwind CSS Versi 3.3 Makin Mantap
Irsyad A. Panjaitan