Penampil Log Terbaik untuk Laravel: Rekomendasi dan Panduan
Dalam artikel kita akan menggunakan visual log viewer package untuk laravel yang di tulis oleh opcodesio. Yang mana package ini bisa memberitahu kapan terjadinya error itu. Tidak hanya itu, kita juga bisa menghapus dan bahkan mengunduh file log nya.
Dalam artikel kita akan menggunakan visual log viewer package untuk laravel yang di tulis oleh opcodesio. Yang mana package ini bisa memberitahu kapan terjadinya error itu. Tidak hanya itu, kita juga bisa menghapus dan bahkan mengunduh file log nya.
Instalasi Log Viewer
Sekarang, mari kita mulai untuk memakainya di project yang sudah ada.
composer require opcodesio/log-viewer
Setelah itu, silakan publish vendor nya seperti:
php artisan vendor:publish --tag="log-viewer-config"
Setelah itu, Anda bisa cek file konfigurasinya pada direktori ./config/log-viewer.php.
return [
'route_path' => 'log-viewer',
'back_to_system_url' => config('app.url', null),
'back_to_system_label' => null,
'middleware' => ['web'],
'include_files' => ['*.log'],
'exclude_files' => [],
'shorter_stack_trace_excludes' => [
'/vendor/symfony/',
'/vendor/laravel/framework/',
'/vendor/barryvdh/laravel-debugbar/',
],
];
Untuk path nya sendiri Anda bisa lihat bahwa di membuat log-viewer by default, yang artinya Anda bisa memodifikasi nya dengan apapun yang Anda mau. Jika path nya log-viewer itu artinya Anda bisa mengunjunginya di browser http://domain.test/log-viewer.
Testing Error
Sekarang, untuk melihat errornya sendiri. Kita akan membuat error semacam syntax error pada route web.php seperti:
Route::hell('/', function () {
return view('welcome');
});
Kemudian silakan tambah error lagi seperti undefined variable seperti:
Route::get('/', function () {
return view('welcome', compact('errors'));
});
Atau bisa dengan seperti:
Route::get('/', function () {
return "{$firstname} {$lastname}";
});
Testing Warning
Atau jika Anda ingin menampilkan warning, bisa juga seperti:
Route::get('/', function () {
return \Illuminate\Support\Facades\Log::warning('this is error.');
});
Atau bisa dengan info seperti:
return \Illuminate\Support\Facades\Log::info('this is info.');
UI
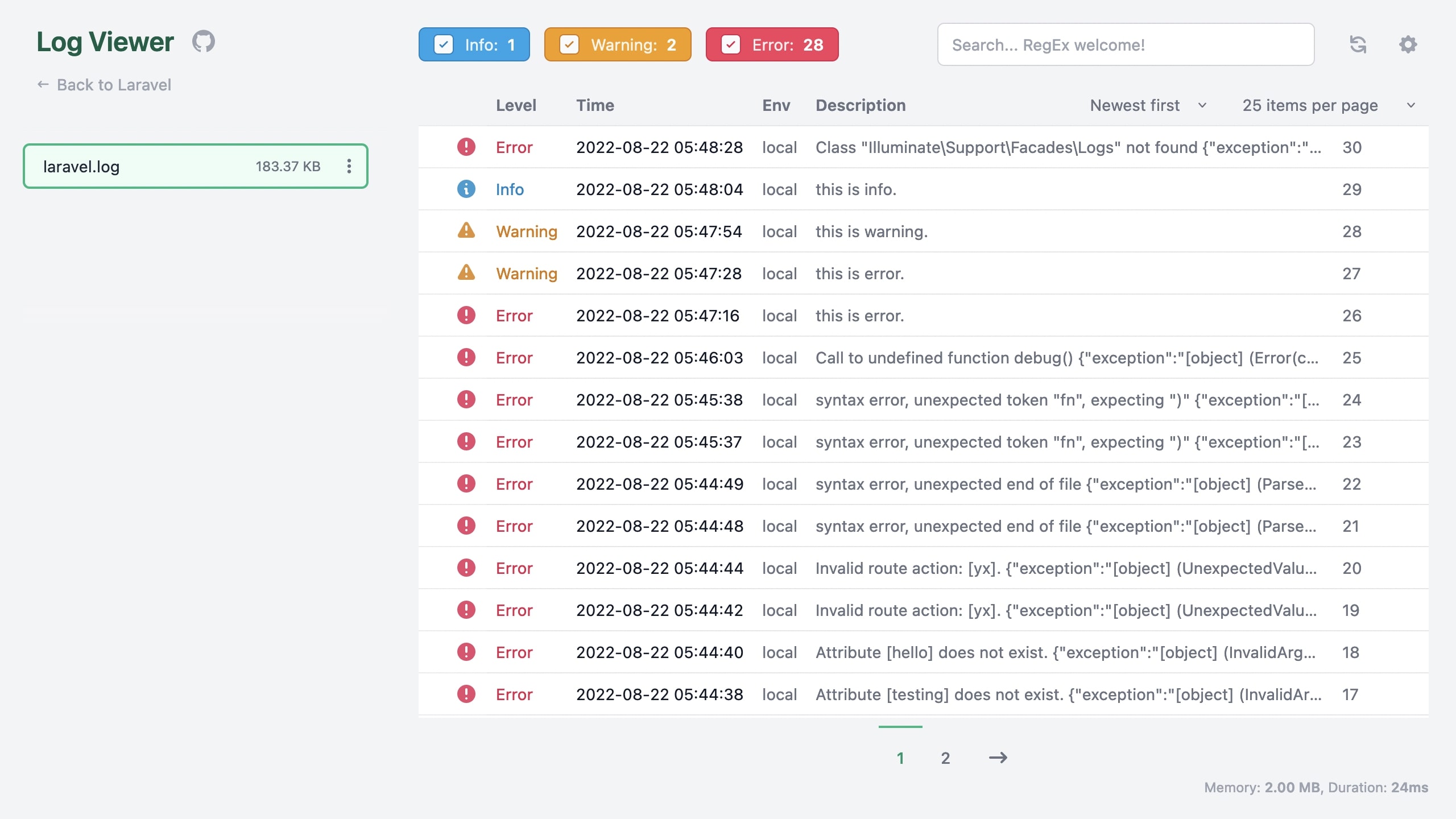
Dan sekarang jika Anda lihat di browser dengan path yang Anda tentukan, dan disini saya stick by default jadi saya bisa kunjungi http://localhost:8000/log-viewer. Dan harusnya tampilannya akan sudah seperti ini.

Untuk tampilannya cukup bagus, ui simple, dan Anda pasti menyukai nya. Kita bisa memilih tipe apa yang kita ingin lihat, seperti pilihannya ada info, warning dan as a default adalah error. Di lengkapi dengan pagination dan kita dapat dengan mudah melihat error yang lalu-lalu.
Middleware
Pastinya Anda tidak ingin halaman ini di akses di public, Anda bisa saja membuat middleware itu tepat pada file config nya.
'middleware' => [
'web', 'auth',
// additional middleware
],
Jangan hilangkan middleware untuk
webtersebut, pastikan Anda tetap menambahkan nya jika ingin menyisipkan middleware yang lain. Contoh di atas sudah sangat benar untuk implementasi middleware.
Package
Pelajari package lebih lanjut official github nya di opcodesio/log-viewer. Baik, semoga package ini bermanfaat untuk Anda. Saya akan melihat Anda kembali di artikel selanjutnya.
Irsyad A. Panjaitan
Let's start living like no one can help us in any event, so that when we are helped in certain times, it becomes a plus in itself.
Artikel yang Terkait
- Belajar Cache Flexible di Laravel
Irsyad A. Panjaitan
- Membuat Fitur Multi Bahasa di Laravel Inertia React
Irsyad A. Panjaitan
- Laravel Script: composer run dev
Irsyad A. Panjaitan
- Apa yang Baru di Inertia.js 2.0
Irsyad A. Panjaitan
- Membuat Custom Rule Validator untuk Nomor Telepon Indonesia dengan Laravel
Abd. Asis
- Like System dengan Laravel Polymorphic
Irsyad A. Panjaitan
- Laravel Dengan Multi Koneksi Database: Panduan Langkah demi Langkah
Abd. Asis