Jika Anda berfikir ingin menggunakan Laravel tetapi ingin tetap mendapatkan fitur yang namanya "Single Page Application", maka sepertinya turbo adalah jawaban nya.
Dalam artikel ini, saya berfikir ingin menggunakan yang namanya breeze dan package yang telah dibuat oleh Tonysm. Package ini adalah package yang juga di dukung oleh komunitas laravel termasuk Taylor sendiri.
TL;DR
laravel new laravel-turbo
cd laravel-turbo
composer require laravel/breeze --dev
php artisan breeze:install
composer require tonysm/turbo-laravel
php artisan turbo:install --alpine
npm i && npm run dev
Instalasi Laravel dan Breeze
Kita akan mulai dari awal ya, install dulu laravel nya.
laravel new laravel-turbo
Setelah itu, install laravel breeze agar kita mendapatkan boilerplate blade componen untuk playground kita.
composer require laravel/breeze --dev
Setelah itu, silakan install langsung breeze nya dengan perintah breeze:install seperti:
php artisan breeze:install
Dengan perintah di atas, maka dia akan melakukan npm i && npm run build, sehingga jika perintah itu sudah selesai, Anda bisa langsung buka di browser.
php artisan serve
Kita Butuh Beberapa Halaman
Sebelum kita melakukan instalasi dari turbo nya, mari kita buat dulu 3 halaman untuk contoh saja, buka routes/web.php. Silakan tambahkan 3 route seperti berikut:
Route::view('blog', 'blog')->name('blog');
Route::view('contact', 'contact')->name('contact');
Route::view('about', 'about')->name('about');
Untuk lebih lengkapnya, saya sudah memodifikasi route yang telah di bawa laravel breezenya, jadi sekarang keseluruhan untuk route nya kurang lebih seperti:
<?php
use Illuminate\Support\Facades\Route;
Route::view('/', 'welcome')->name('welcome');
Route::middleware(['auth', 'verified'])->group(function () {
Route::view('dashboard', 'dashboard')->name('dashboard');
Route::view('blog', 'blog')->name('blog');
Route::view('contact', 'contact')->name('contact');
Route::view('about', 'about')->name('about');
});
require __DIR__ . '/auth.php';
Setelah itu, mari kita buka dulu navigation.blade.php dan tambahkan 3 menu seperti:
<!-- Navigation Links -->
<div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex">
<x-nav-link :href="route('dashboard')" :active="request()->routeIs('dashboard')">
{{ __('Dashboard') }}
</x-nav-link>
<x-nav-link :href="route('blog')" :active="request()->routeIs('blog')">
{{ __('Blog') }}
</x-nav-link>
<x-nav-link :href="route('about')" :active="request()->routeIs('about')">
{{ __('About') }}
</x-nav-link>
<x-nav-link :href="route('contact')" :active="request()->routeIs('contact')">
{{ __('Contact') }}
</x-nav-link>
</div>
Jangan lupa untuk membuat file dari route yang telah kita buat yaitu {blog,about,contact}.blade.php, untuk lebih cepatnya, silakan duplikasi aja file dari dashboard.blade.php dan modifikasi dalamnya seperti:
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Contact') }}
</h2>
</x-slot>
</x-app-layout>
Berarti untuk structur folder di dalam views kurang lebih seperti ini sekarang
./
├── auth/
├── components/
├── layouts/
├── about.blade.php
├── blog.blade.php
├── contact.blade.php
├── dashboard.blade.php
└── welcome.blade.php
Migrate
Jika semua sudah selesai, maka kita lihat hasilnya di browser, dan harusnya Anda akan melihat hal tersebut jika sudah melakukan yang namanya login, jika database Anda belum di setup, silakan buka terminal Anda dan jalankan perintah berikut:
php artisan migrate
Jika ada pertanyaan untuk membuat database baru, silakan tekan y saja kemudian enter. Setelah itu, Anda bisa lakukan login agar kita dapat melihat menu yang kita tambahkan tadi pada navigation.blade.php.
Oia, jangan lupa jalankan perintah
npm run devya, takutnya tidak ada perubahan yang Anda lihat hanya gara-gara perintah itu tidak jalan. Jika perlu, silakan restartnpm runnya.
Jika semua berhasil, paling tidak sekarang tampilan nya kurang lebih seperti gambar berikut ini:

Jika Anda coba klik antar menu yang telah kita buat, maka itu akan masih me-refresh halamanya setiap berpindah. Yang mana itu sebenarnya yang tidak kita mau. Disini lah kita butuh yang namanya turbo ini.
Instalasi Turbo
Sebelum kita mulai, pastikan dulu npm run dev telah Anda matikan, karena kita jalankan itu lagi setelah kita selesai melakukan instalasi dari turbo ini. Buka terminal Anda kembali, dan lakukan instalasi dari turbo nya seperti:
composer require tonysm/turbo-laravel
Setelah itu, maka kita bisa install turbo nya dengan cara seperti:
php artisan turbo:install
Perintah Turbo (Optional)
Jika Anda sedang memakai jetstream dengan livewire, maka perintah di atas Anda ganti dengan menambahkan flag --jet seperti:
php artisan turbo:install --jet
Jika Anda tidak memakai jetstream, namun hanya memakai livewire, harusnya opsi dibawah adalah jawabannya.
Atau, karena kita tidak sedang menggunakan jetstream, tapi kita ingin menggunakan Alpine, kita bisa lakukan seperti:
php artisan turbo:install --alpine
Output yang kita dapat kurang lebih seperti:
Run: `npm install && npm run dev`
Ensured a CSRF Token meta tag exists in your layout files.
Perhatikan baik-baik, bahwa disini dia menyuruh kita melakukan npm i, kalau aja dia langsung melakukan perintah itu tanpa harus menyuruh kita harusnya lebih oke. Seperti layaknya perintah breeze:install, tapi ya udala ya, mari kita ikuti untuk menjankan perintah itu:
npm i && npm run dev
Dan sekarang, refresh di browser Anda. Dan silakan berpindah dari halaman 1 ke halaman 2, harusnya tidak akan ada lagi refresh antar halaman yang kita pilih. Kita seakan akan memakai teknik SPA disini, padahal kita masih menggunakan blade yang itu sangat luar biasa.
Jangan lupa, jika Anda sudah di mode production, lakukan npm run build.
Laravel Updates
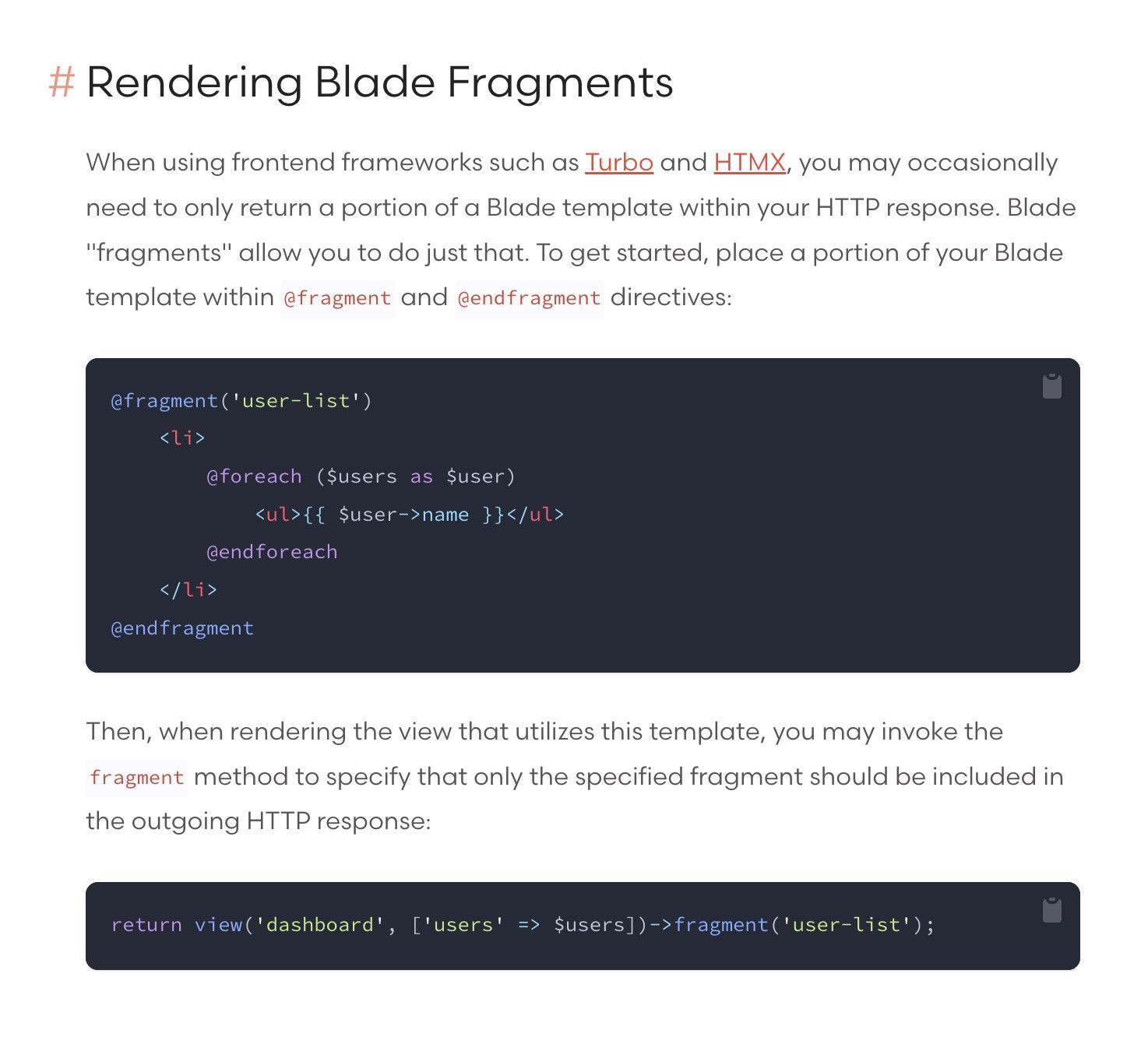
Pada update laravel yang terakhir, kita juga di untungkun dengan @fragment directive yang baru saja di tambahkan ke Laravel versi 9.39. Taylor juga bilang pada tweet nya tentang ini.
Today's Laravel release allows you to return only a "fragment" of a Blade template. Useful for those of you utilizing Turbo, HTMX, Unpoly, etc.
Link Referensi
Berikut adalah link yang terkait pada artikel ini:
Semoga artikel ini bermanfaat, jika Anda suka artikel ini. Silakan share ke teman-teman Anda, atau jika Anda ingin membuat artikel sendiri, bisa langsung disini ya. Saya Irsyad, dan kita akan ketemu lagi di artikel selanjutnya.
Irsyad A. Panjaitan
Let's start living like no one can help us in any event, so that when we are helped in certain times, it becomes a plus in itself.
Artikel yang Terkait
- Belajar Cache Flexible di Laravel
Irsyad A. Panjaitan
- Membuat Fitur Multi Bahasa di Laravel Inertia React
Irsyad A. Panjaitan
- Laravel Script: composer run dev
Irsyad A. Panjaitan
- Apa yang Baru di Inertia.js 2.0
Irsyad A. Panjaitan
- Membuat Custom Rule Validator untuk Nomor Telepon Indonesia dengan Laravel
Abd. Asis
- Like System dengan Laravel Polymorphic
Irsyad A. Panjaitan
- Laravel Dengan Multi Koneksi Database: Panduan Langkah demi Langkah
Abd. Asis
Pelajari beragam topik penting
Kami menyediakan beragam topik penting seperti Laravel, React, Next.js, Tailwind CSS, dan banyak lagi yang dapat Anda pelajari untuk meningkatkan level keahlian Anda.
Mulai belajar